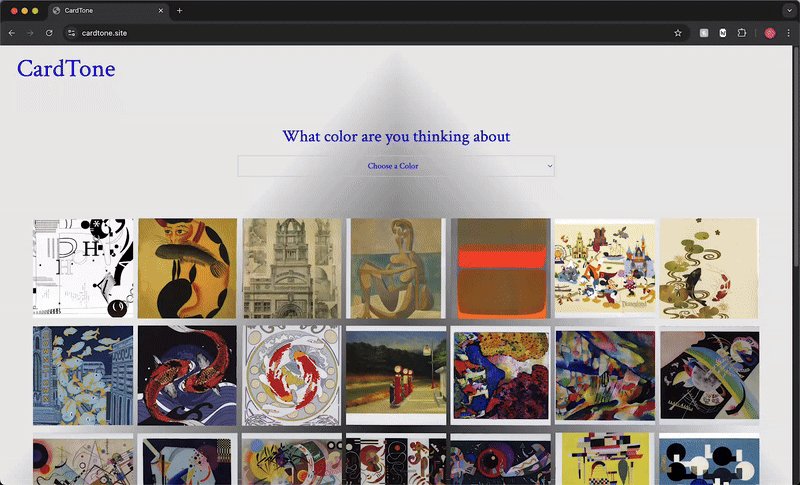
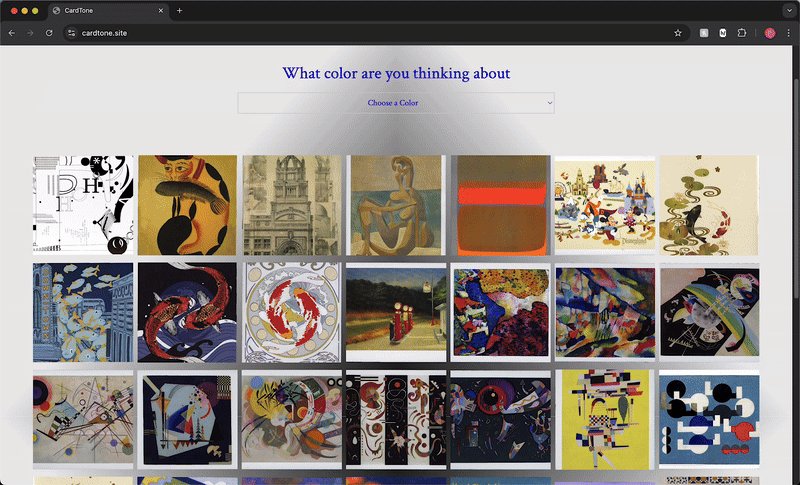
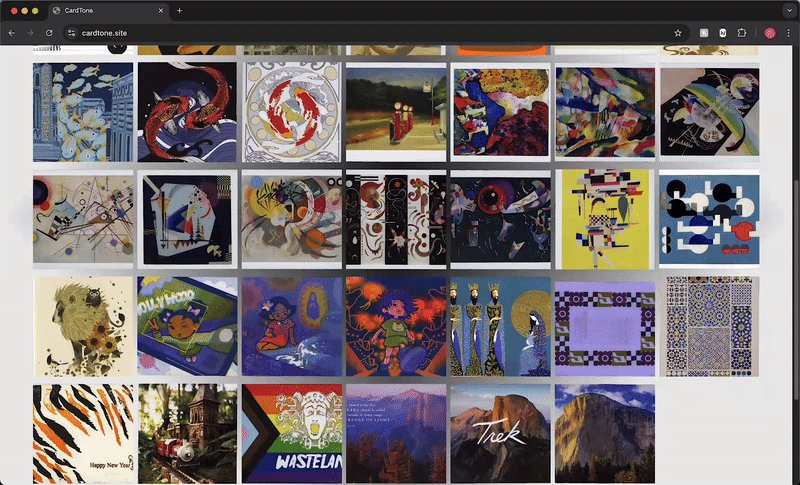
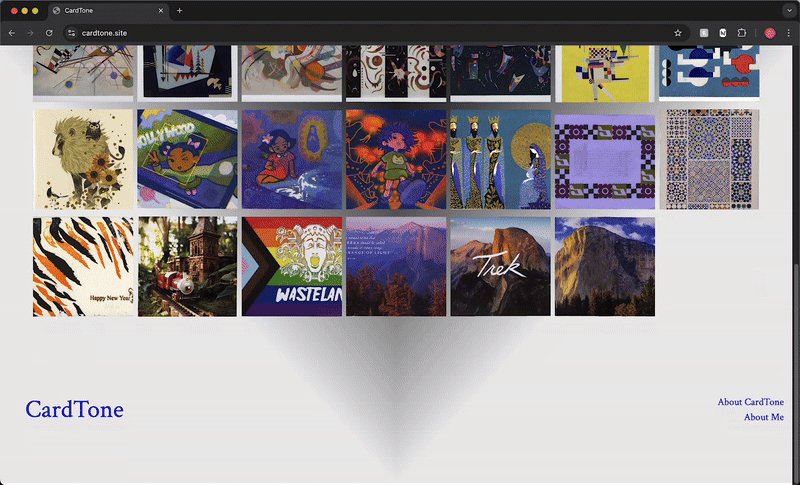
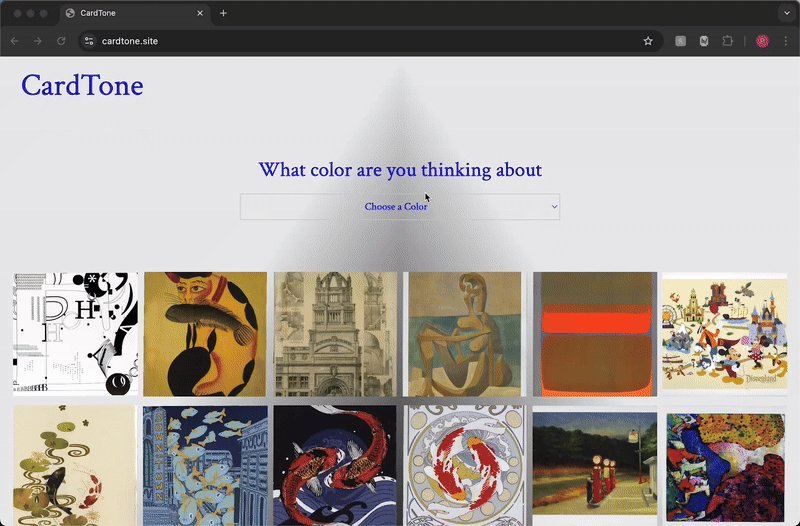
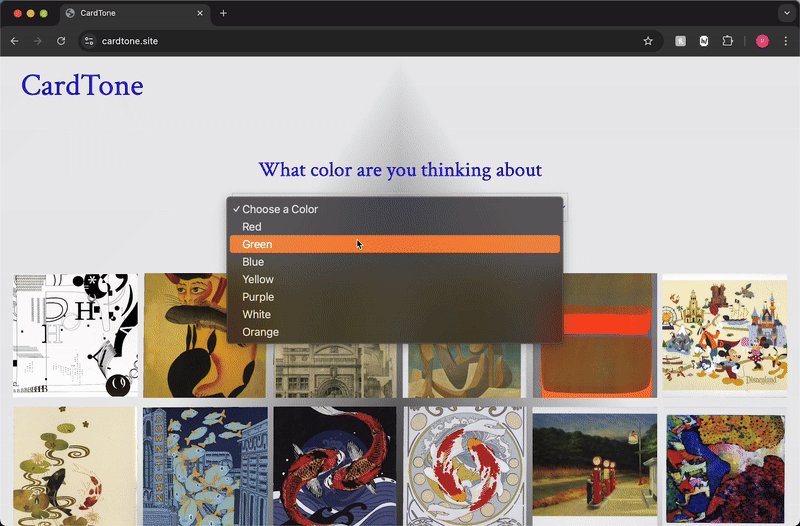
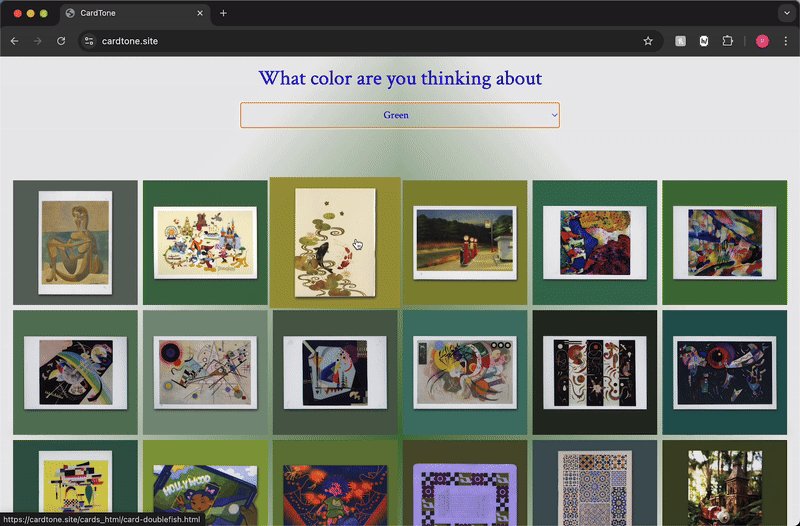
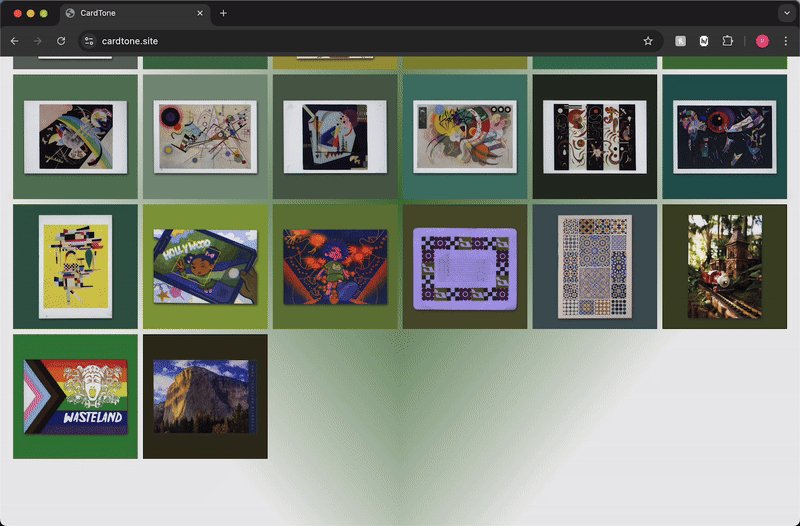
This is a website I coded using HTML, CSS, and the jQuery plugin Magnific Popup. It showcases my personal collection of postcards gathered since I arrived in Los Angeles. The postcards are organized by color, allowing users to explore the collection visually. By selecting a color, users can view all postcards that include that hue. Clicking on a postcard reveals more details—when and where I found it, and the story behind why I chose to keep it.




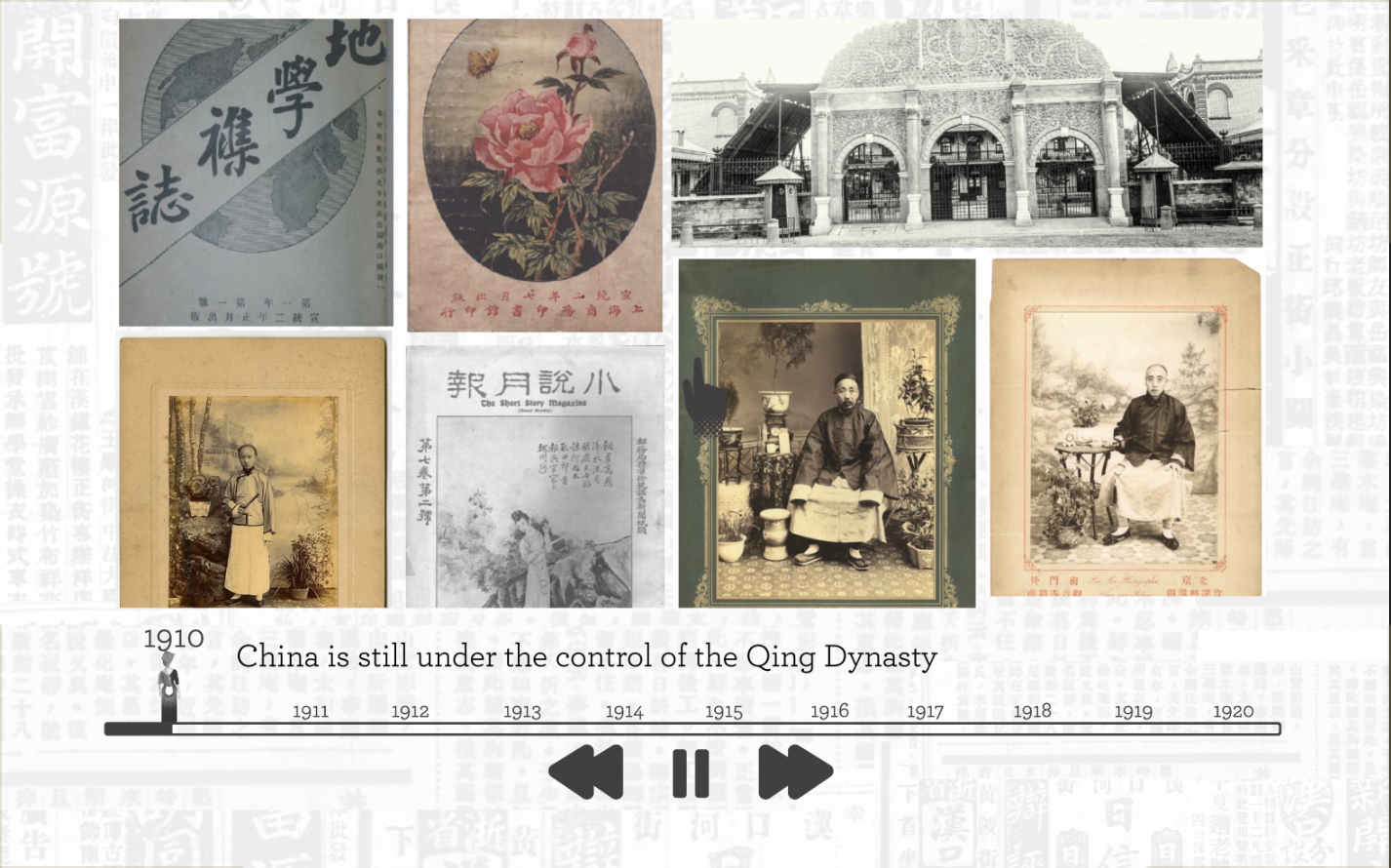
China From 1910 to 1920
Typography | Website | UI/UXYear: 2022
This project explores graphic design materials produced in China between 1910 and 1920, juxtaposed with Western graphic design publications from the same period. I designed an interactive website that presents this parallel timeline, using a music player-inspired interface where users can scroll through time, much like adjusting a track. This design choice reflects the rhythm of historical progression, making the experience both intuitive and immersive.





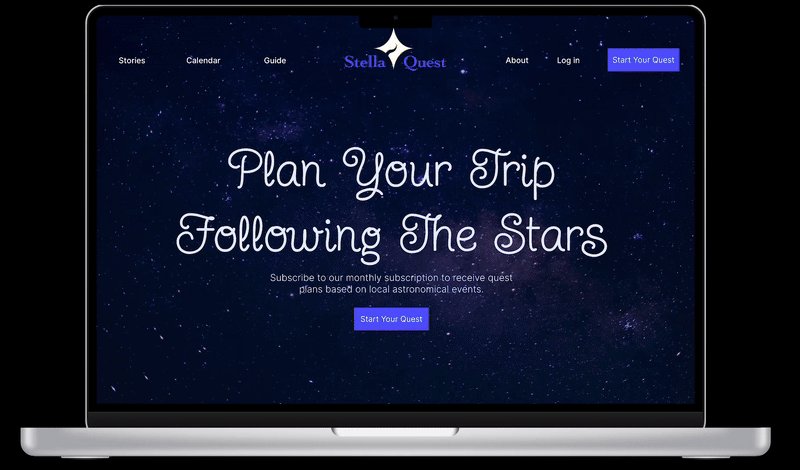
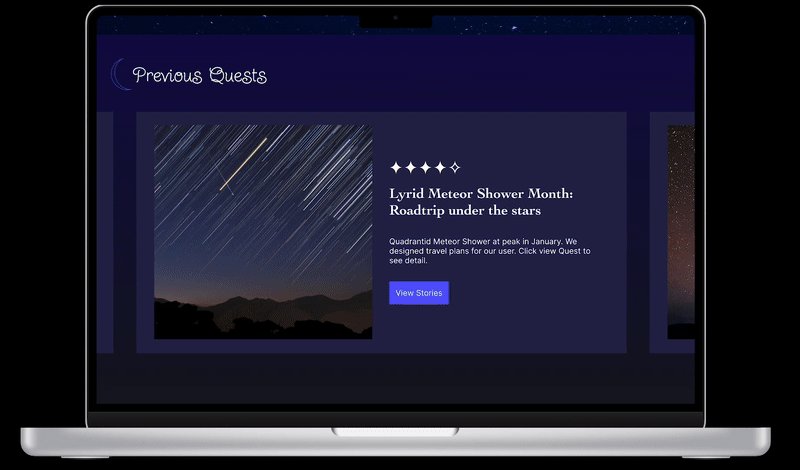
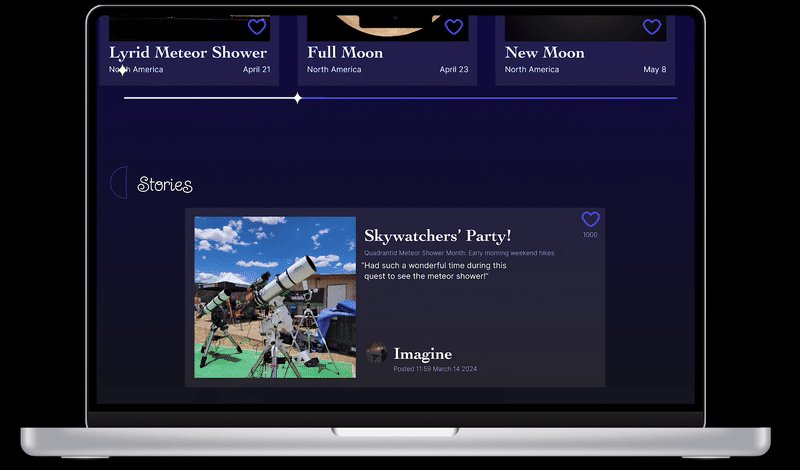
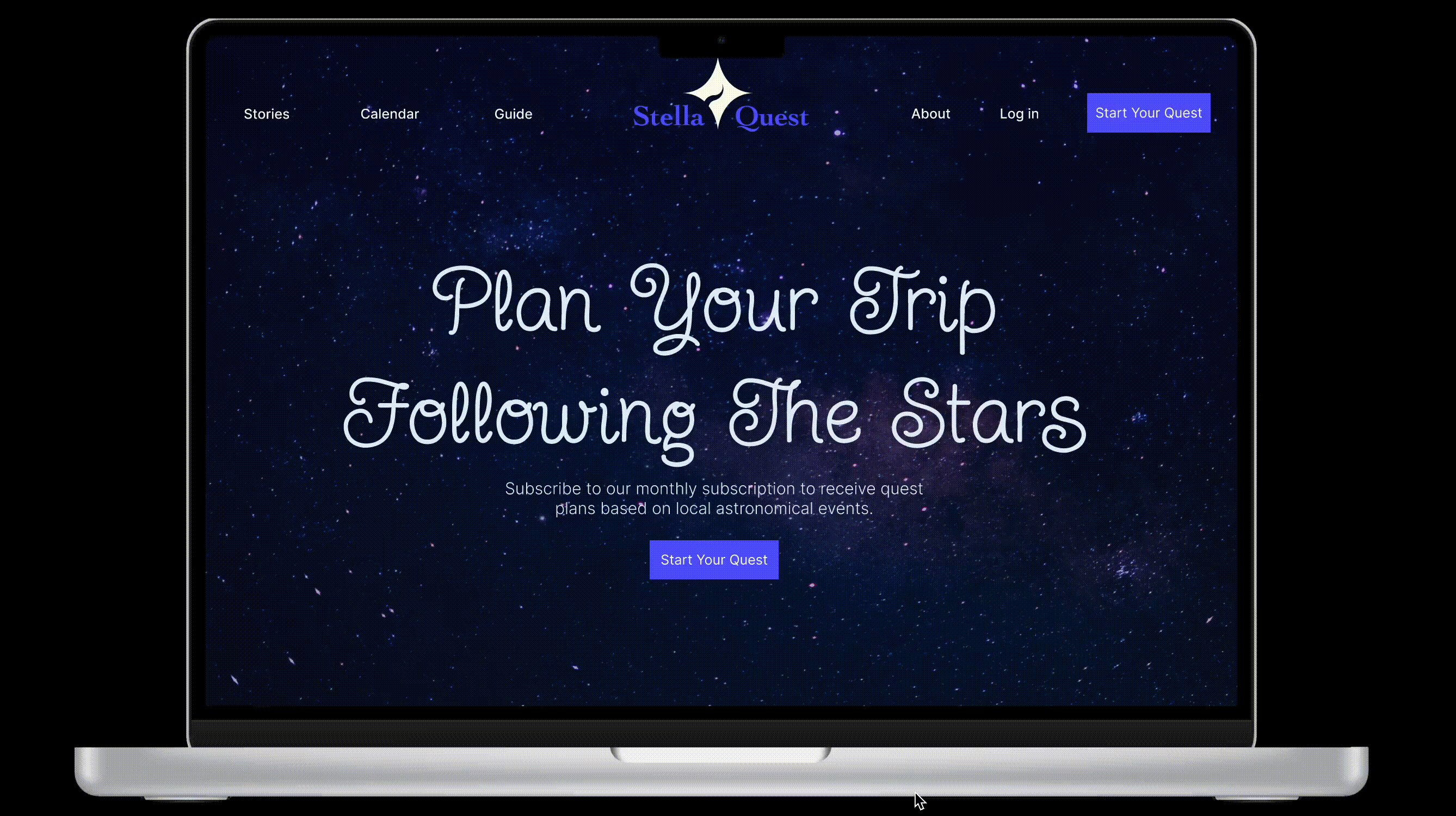
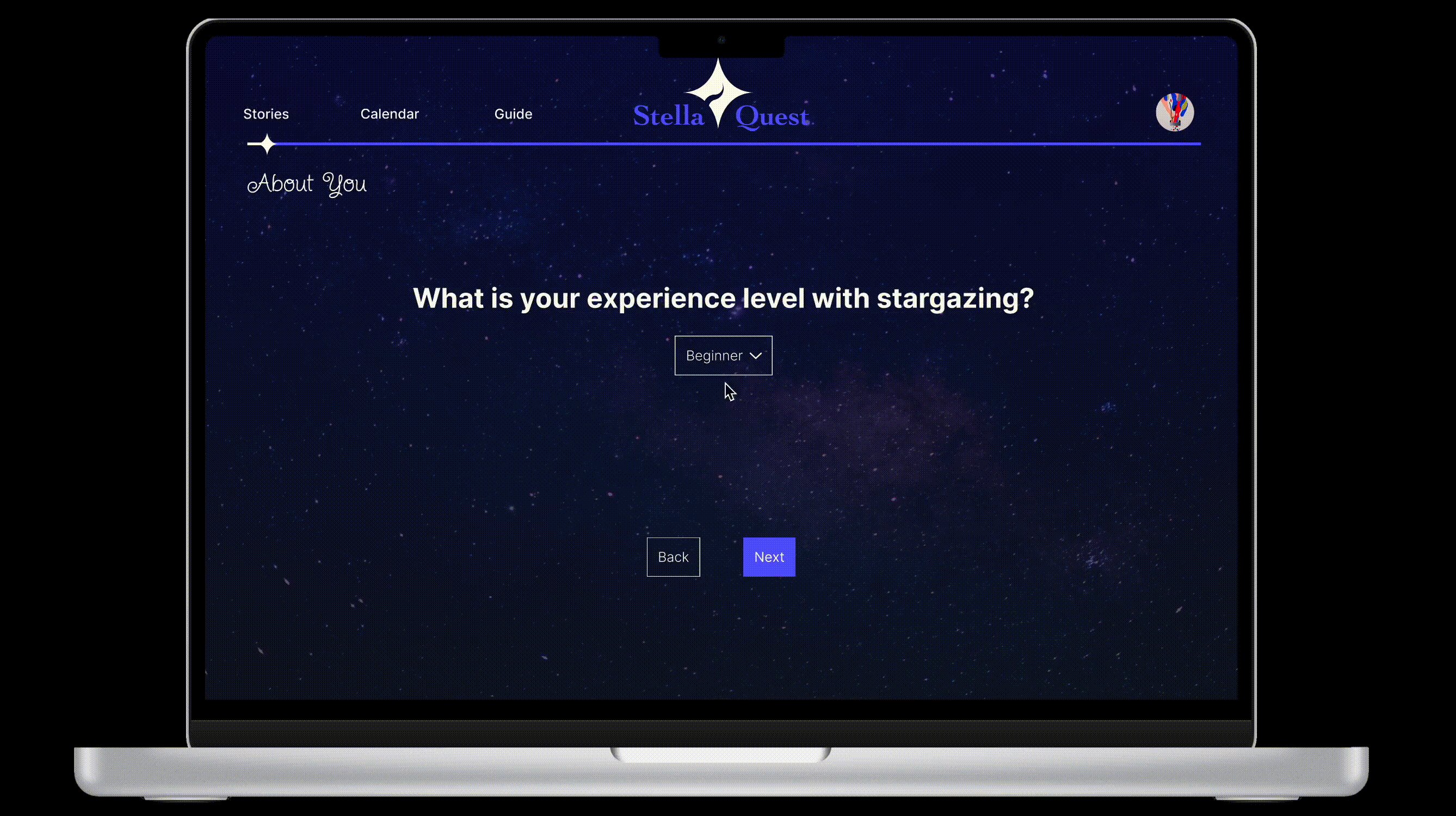
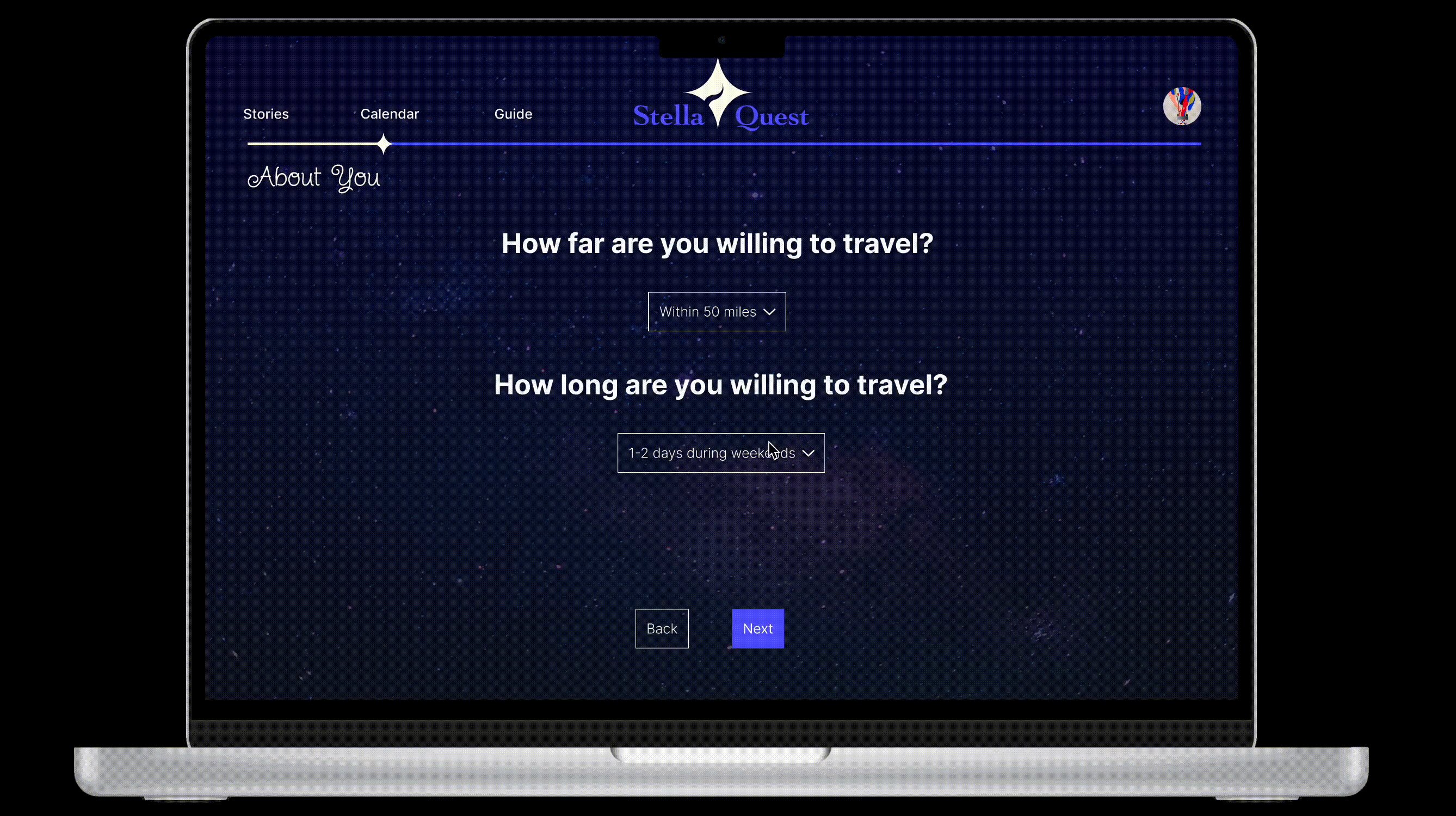
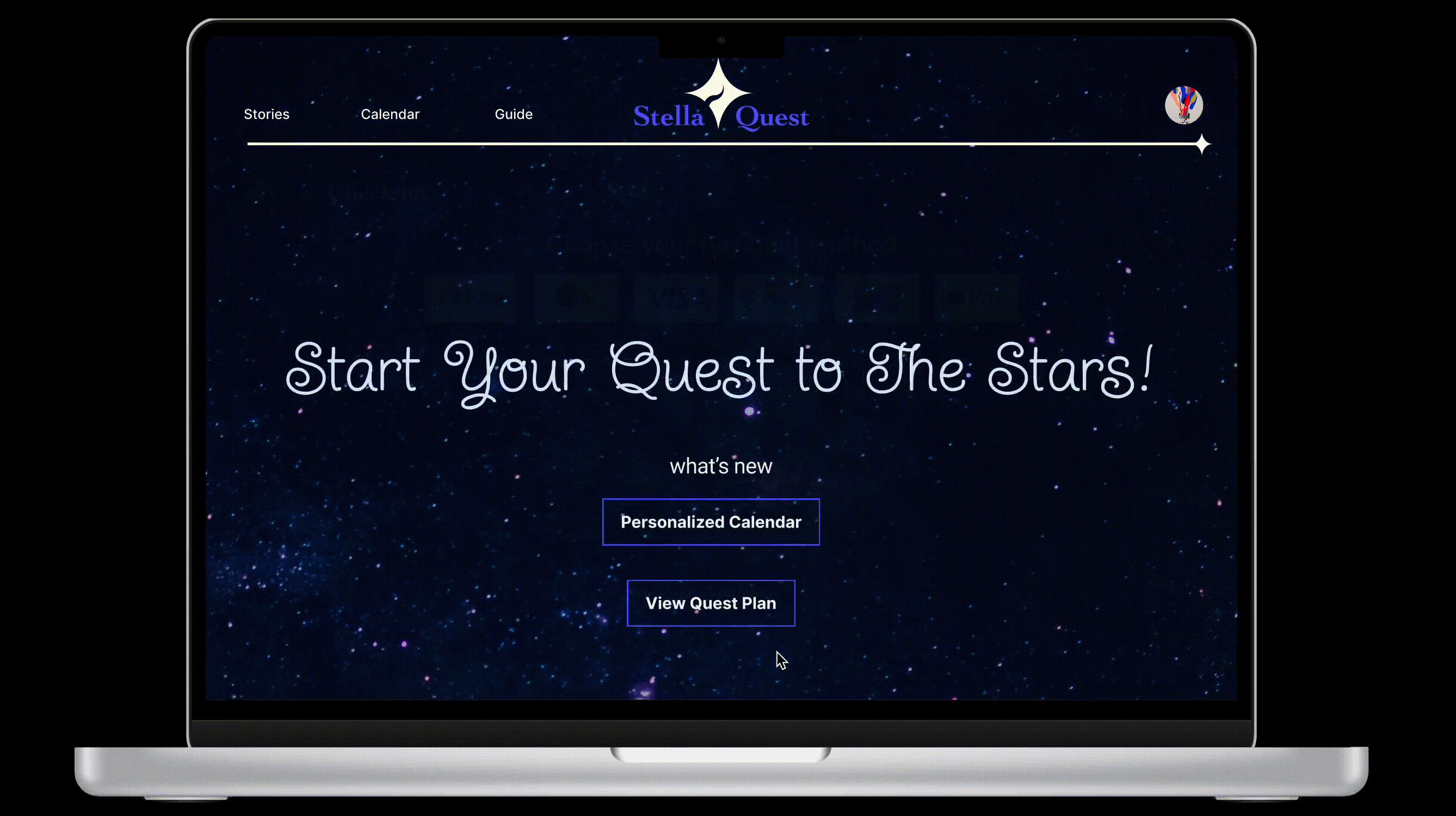
Stellar Quest
Website | UI/UXYear: 2024
This website that I designed for a conceptual brand. It is a brand focusing on helping people plan their trips based on astronomical events. It contains a monthly subscription plan that helps design people travel plans based on local astronomical events. Through the design propcess, I aim to create a clear and easy to navigate interface, also connecting closely to the astronomical theme of the company.





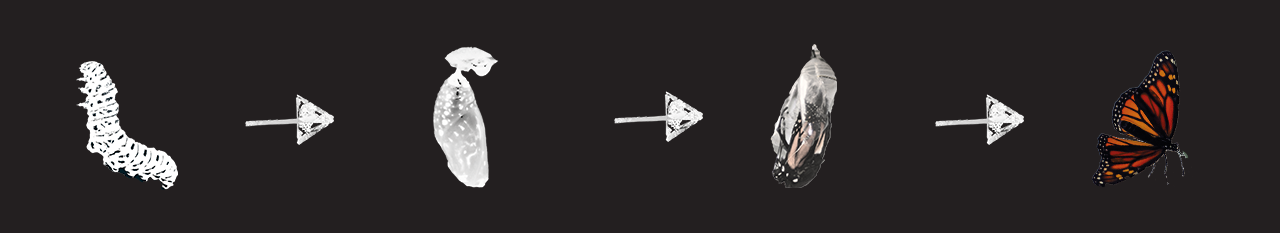
Eclose:
Out of the Cocoon
App | UI/UX | TypeYear: 2023
This is a mobile application interface design that I did at CalArts. The idea behind this app is to break through the information cocoon that the media has us trapped in. In this app, users can browse through different perspectives written by different news platforms in different countries, all covering the same event. They can collect news items or compare differing ideas that they think are important. Users start in the app as a caterpillar. After choosing the event they want to learn about, users turn into a cocoon. By reading more and more pieces on the event, users are able to get out of the cocoon and turn into a butterfly. Users’ reading statuses are also shown in the comments/chat part of the app.



Type & Icon Explorations
Logo Type and Icon Explorations based on photos of cocoon and butterflies


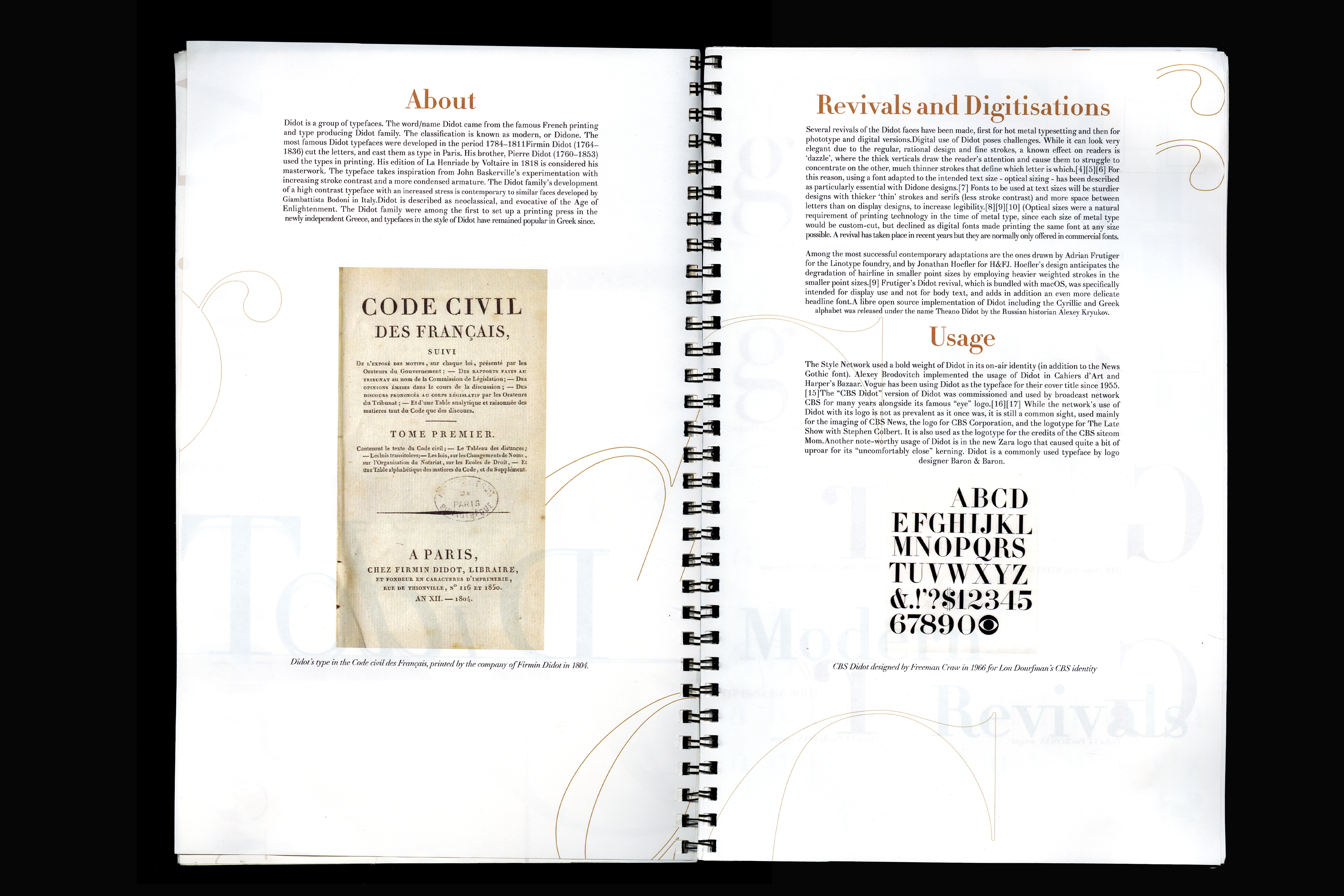
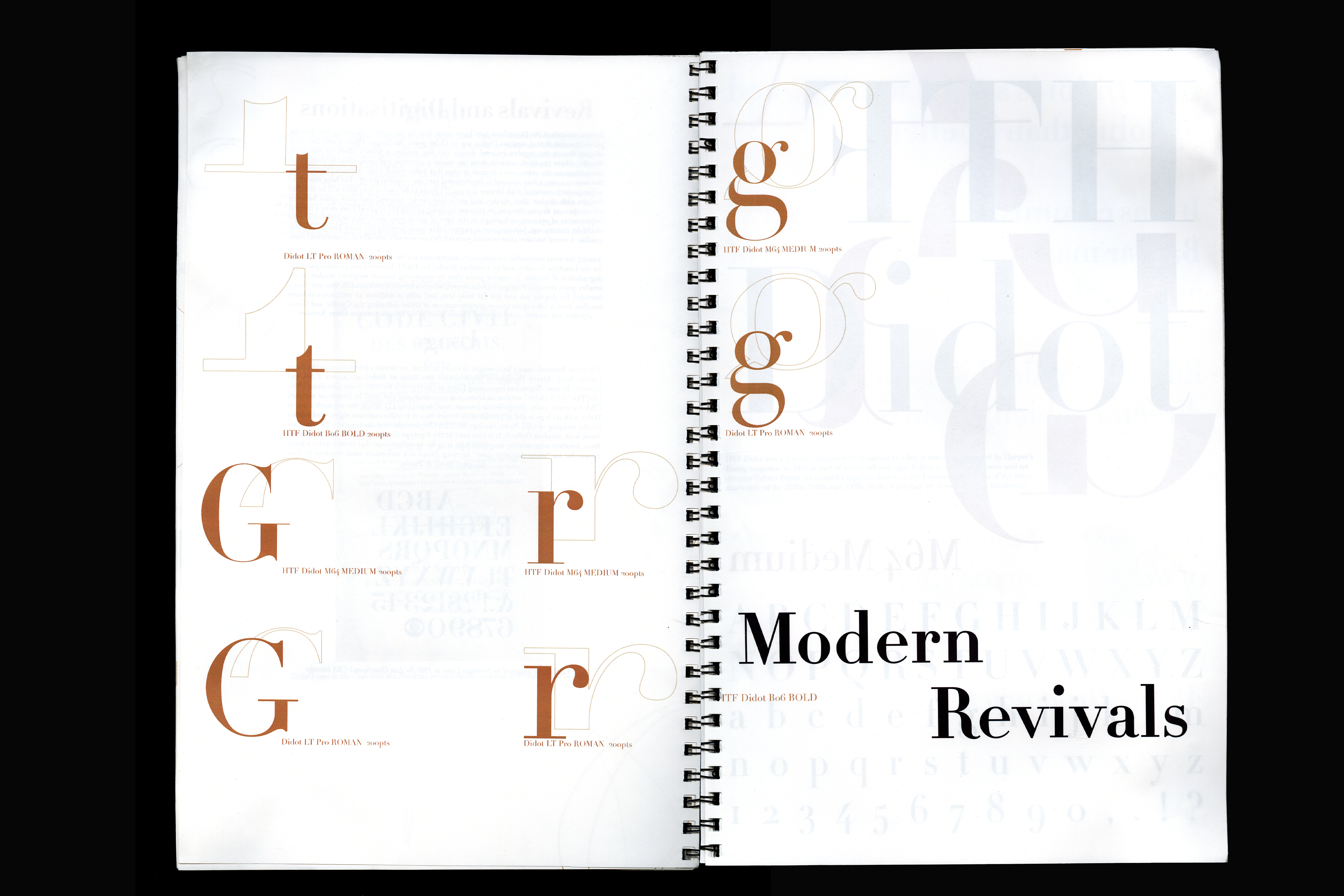
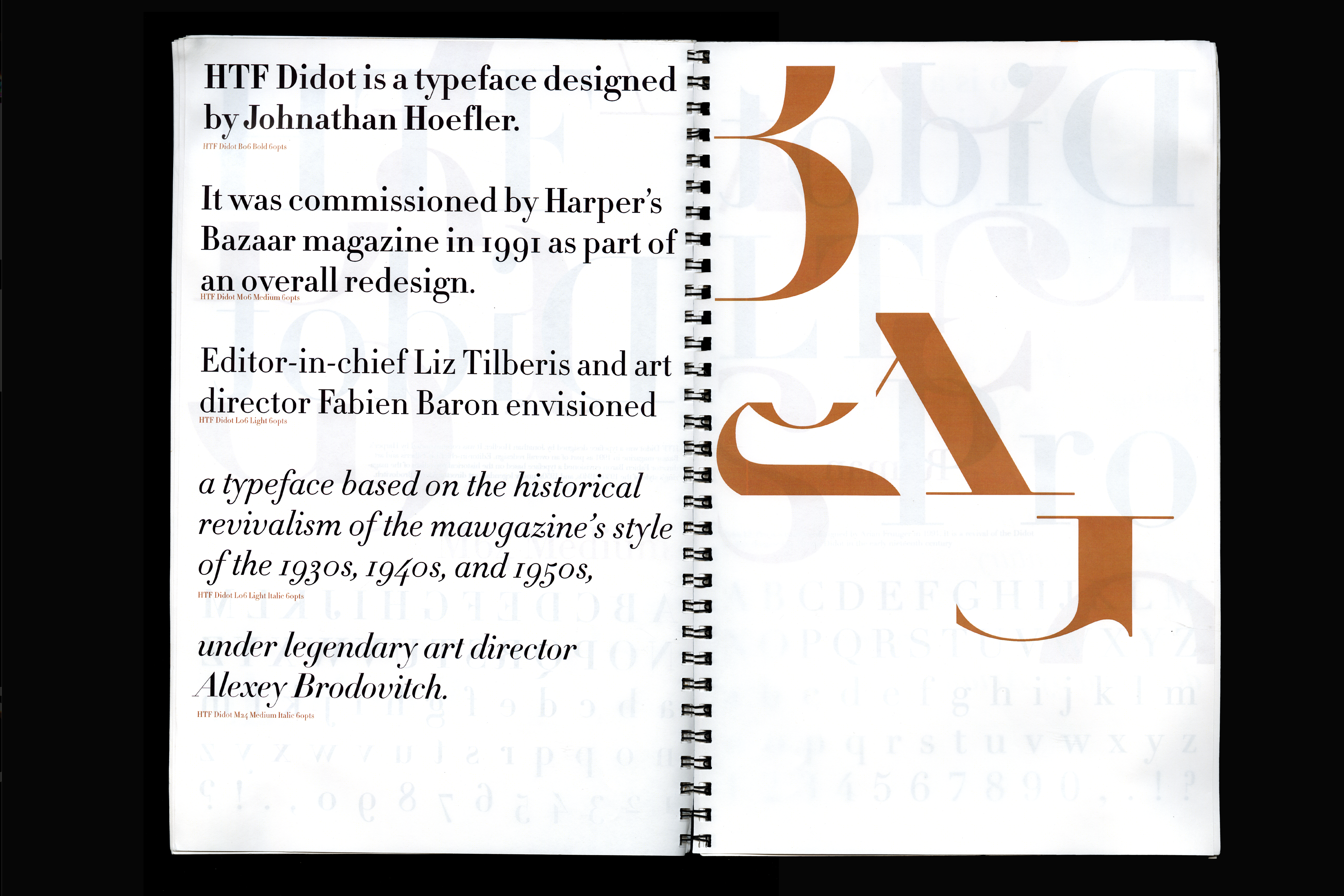
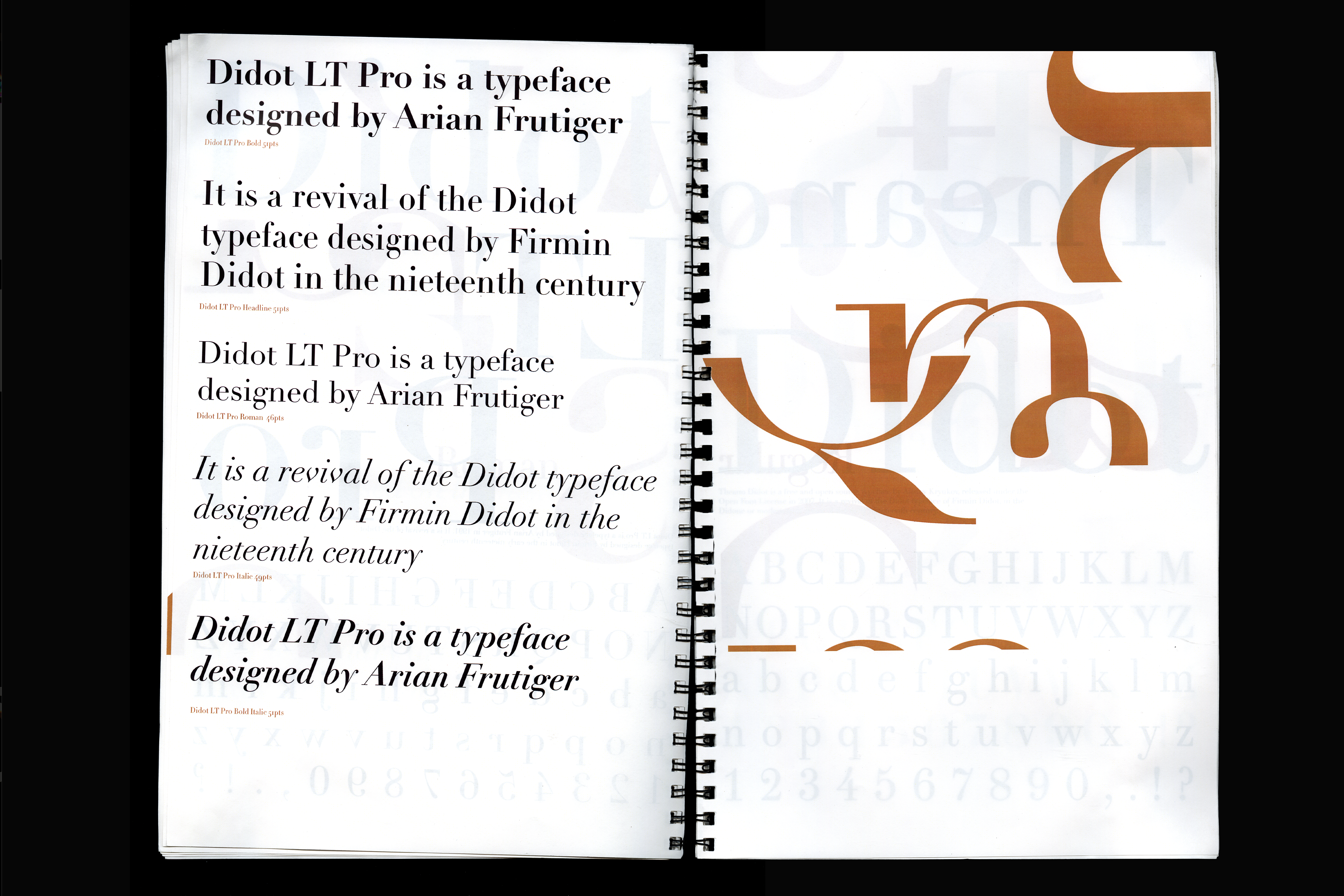
Didot
Type | Print | Specimen BookDimension: 11” * 17”
Year: 2022
Year: 2022
This type specimen book shows the different “Didot” typefaces that have come out over the years. This includes HTF Didot, Didot LT Pro, Theano Didot and CBS Didot. Parts of the letters from the typeface are enlarged as decoration on each page.